There’s always more than one design solution for a software problem and seldom a single best solution. The first design approach you conceive won’t be the best option. As one experienced designer explained it:
"You haven’t done your design job if you haven’t thought of at least three solutions, discarded all of them because they weren’t good enough, and then combined the best parts of all of them into a superior fourth solution. Sometimes, after considering three options, you realize that you don’t really understand the problem."
One way to revise a design is to implement just small portions of the solution, including the hard parts or the parts you don’t understand yet, to determine what design approaches will work best. That’s the idea behind prototyping.
Another revision strategy is to build an operational portion of the system so that users can work with it and provide feedback that improves the subsequent extensions. This is the thrust of agile software development. You might discover that your initial design was satisfactory for that first chunk of the product, but it won’t support the product’s continued development.
The common factor for both of these strategies is building working software to evaluate your design ideas. Incrementally improving designs in this fashion is effective but relatively slow and expensive.
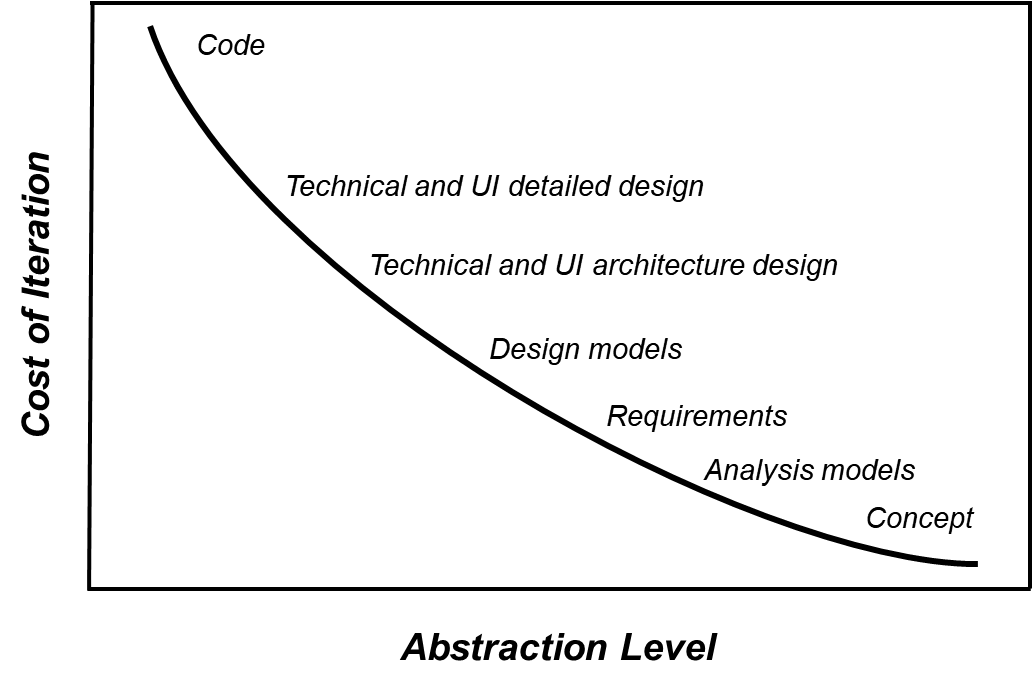
An alternative approach is to iterate at a higher abstraction level than executable software. As Figure 1 illustrates, it’s more expensive to iterate on artifacts at low abstraction levels than high. That’s because you have to invest more work in creating the artifacts you’re assessing and revising. Design modeling provides a cost-effective iteration alternative.

Figure 1 The cost of iteration is lower at higher levels of abstraction.
Step Back from the Details with Models
For both requirements and designs, there’s great value in drawing pictures that represent various aspects of the system and then iterating on those pictures. It’s far faster to modify a diagram than to rewrite code. Diagrams that depict information at a high level of abstraction let people step back from the trees and study the forest as a whole from particular angles. The models won’t show all the details, but they will help you visualize how the pieces fit together. I regard modeling as an essential skill for any business analyst or software designer.
A consulting client protested when I suggested that his team would benefit from diagramming specific aspects of their project. “Our system’s too complex to model,” he claimed. But wait—a model is simpler than the thing it’s modeling. If you can’t handle the model’s complexity, how can you expect to handle the problem’s complexity? The diagrams certainly can become intricate and confusing for intricate and confusing systems. That very challenge is a strong argument for using techniques to understand and manage the conceptual complexity.
Rapid Visual Iteration
User interfaces (UIs) involve both architectural and detailed design. A UI screen shows a piece of the detailed design, with its visual design theme, text layout, images, links, input fields, options, and controls. However, iterating on the detailed UI design requires that you modify the individual display elements. Those revisions can become tedious unless you’re using an efficient screen builder tool.
The UI’s architectural design reveals itself through the navigation options each screen presents. You can refine an architectural design rapidly by drawing a dialog map. A dialog map represents a user interface architecture in the form of a state-transition or statechart diagram. Each display that the system presents to the user constitutes a distinct state the system can be in.
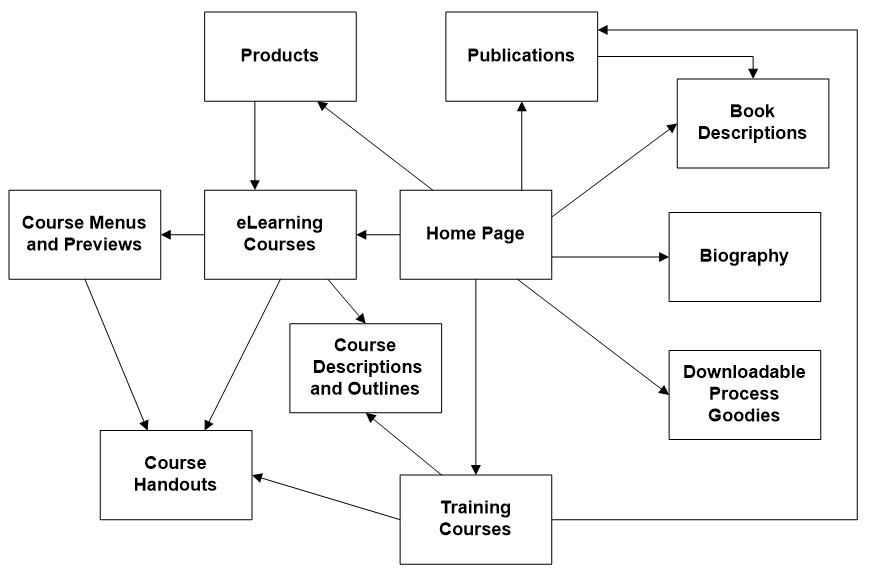
Figure 2 illustrates a simplified portion of the dialog map for my consulting company’s website. Each rectangle represents a dialog element where the user and system can interact. A dialog element could be a web page, workspace, menu, dialog box, message box, even a line prompt. The arrows in the dialog map indicate defined navigation paths from one dialog element to another. You can label the arrows to indicate the conditions and/or actions that trigger the navigation. Representing a UI at this level of abstraction prevents people from being distracted by the details of each dialog element’s appearance.

Figure 2 A dialog map shows navigation options between dialog elements, such as web pages.
I once led a discussion with several users to get our heads around how a particular task sequence could best function in the new system we were specifying. I had a whiteboard marker in one hand and an eraser in the other. I quickly sketched out a possible navigation flow on the whiteboard using the boxes and arrows of a dialog map. We knew—and cared—nothing about what the screens might look like, only their names and a general notion of their purpose. As the group critiqued my drawing and suggested changes, I would erase a piece and draw something different. In this way, we could rapidly adjust until we reached a shared concept of the optimal navigation flow.
A design model is static. You can walk through a series of boxes in a dialog map to imagine how the user would perform a task. The next iteration level to refine a UI design is a dynamic simulation. You mock up a set of screens in a suitable tool—possibly as simple as PowerPoint—to create a storyboard of the UI that looks more real. That lets you simulate the user experience more precisely by navigating from one such screenshot to another in a task flow. This process moves the iteration from a high-level model down one level of abstraction to a simple UI mock-up prototype. A selective combination of design modeling, simulation, and prototyping will take less effort than implementing the entire user interface and then modifying it until your users are happy.
Iteration Made Easy
When I began modeling software systems, I quickly discovered two truths. First, I needed to make multiple cycles because my first attempt never yielded an ideal design. Second, I needed tools that made it easy to revise my diagrams.
Dedicated software modeling tools make it easy to modify diagrams, such as dragging the arrows attached to an object along with it when you reposition or resize an object. The tools know the symbology and syntax for several standard analysis and design notations. They can validate diagrams and point out possible errors. General drawing tools like Microsoft Visio might contain the modeling symbols, but they lack the syntax and validation capabilities.
Modeling makes it easy to explore multiple approaches quickly and conceive a better design than you could create with just a single attempt. You need not generate perfect models. Nor must you model the entire system, just the parts that are especially complex or uncertain.
The Power of Prototypes
A prototype is a partial, preliminary, or possible solution. You build a piece of the system as an experiment, testing the hypothesis that you understand how to design the system well. If the experiment fails, you redesign it and try again. If you intend a prototype to grow into the product, you must build it with production-level quality from the beginning. That takes more effort than building something temporary that you’ll discard after it has served its purpose. The more work you put into a prototype, the more reluctant you become to change it significantly or throw it away.
Mock-ups
User interface designs always require iteration so you can choose appropriate controls and layouts to meet your ease-of-learning, ease-of-use, and accessibility goals. It’s simpler, faster, and cheaper to conduct such experiments while you’re still exploring the design than to react to post-delivery customer complaints or lower-than-expected click-through rates on a web page.
As with requirements, UI designs benefit from the progressive refinement of detail through prototyping. You can create mock-ups that consist of just a thin layer of user interface with no functional substance below it. Mock-ups range from basic screen sketches to executable interfaces that look authentic but don’t do real work. Even simple paper prototypes are valuable and are quick to create and modify.
Proofs of Concept
Proof-of-concept prototypes let you assess the proposed design’s technical aspects: architecture, algorithms, database structure, system interfaces, and communications. You can evaluate architectures against their needed properties—such as performance, security, safety, and reliability—and then refine them progressively. Experimenting on a proof-of-concept prototype is a way to iterate at a relatively low cost, although you do need to build some executable software.
I once worked on a project that envisioned an unconventional client–server approach. The architecture made sense in our computing environment, but we wanted to make sure we weren’t painting ourselves into a technical corner. We built a proof-of-concept prototype with a vertical slice of functionality from the UI through the communication layers and the computational engine. It worked, so we felt confident this design would succeed.
If you don’t invest in repeatedly exploring both user interface and technical designs before committing to them, you risk delivering products that customers don’t like. Thoughtlessly designed products annoy customers, waste their time, erode their goodwill toward your product and company, and generate bad reviews. A few more cycles of modeling and prototyping will get you much closer to useful and enjoyable designs.
NOTE: This article is adapted from Software Development Pearls: Lessons from Fifty Years of Software Experience by Karl Wiegers.
Author: Karl Wiegers
Karl Wiegers is Principal Consultant with Process Impact, a software development consulting and training company in Portland, Oregon. He has a PhD in organic chemistry. Karl is the author of 13 books, including Software Development Pearls (from which this article is adapted), The Thoughtless Design of Everyday Things, Software Requirements, More About Software Requirements, and Successful Business Analysis Consulting. Karl has also written many articles on software development, design, project management, chemistry, military history, consulting, and self-help, as well as 18 songs. You can reach Karl at tinyurl.com/sdpearls.