Requirements In Context Part 6 – Detailed Requirements for User Interfaces and Reports
If you are reading this you are not working in a ‘pure’ Agile environment. Those people have no need for requirements and therefore have no interest in articles about them. This is because they work with a product owner - ideally a subject matter expert (SME) - as a dedicated member of their Agile team. The owner’s business needs are recorded as user stories. The detail needed to develop and test a solution to a given story is provided to the team through ‘story refinement’ by the owner - just in time for its development to begin.
For business analysts working in an environment where there is a gap between SMEs and the delivery of an IT-based solution for business needs, requirements are documented to bridge that gap. You are reading this because you are a business analyst responsible for documenting detailed requirements and, in the case of this article, business needs involving one or more user interfaces (UIs) or reports.
The objective of this article is to answer the question, “How much detail is necessary?” Spoiler alert – quite a bit. This is to avoid, as much as possible, a BA having to go back to a SME when designers or developers have business-level questions about a UI or report. Or worse – designers or developers not asking questions. Instead, making assumptions about what the business needs and proceeding to deliver the solution based on those assumptions.
The good news is that every detailed business ‘need’ does not need to equate to a detailed requirement ‘statement’. More on this below.
NOTEs:
- Use of the terms ‘High-level Requirement’ (HLR) and ‘Detailed Requirement’ are intended to correspond to the IIBA® BABOK® V3 terms ‘Stakeholder Requirement’ and ‘Solution Requirement’
- Use of the term ‘discussion’ in relation to stakeholders or SMEs is intended to imply any requirement elicitation technique
- Use of the terms ‘Record’ and ‘Field’ is intended to be equivalent to the logical data terms ‘Entity’, ‘Attribute’, and ‘Relationship’.
- This article references examples based on the Trips-R-You Flight Booking Case Study.
Context for Detailed Requirements
The context for detailed requirements should be high-level requirements (HLRs). Part 3 (Scope = High-Level Requirements) and Part 4 (Keeping High-Level Requirements High Level) of this series dealt with HLRs. When kept appropriately high-level, each HLR represents a ‘unit of delivery’. Units of delivery, within a business information system, were seen to be one of five types: a user interface, a report, a data import or export, an automated function. Each HLR, similar to an unrefined user story, leaves the discussion of details for later. In our case, ‘later’ is during the detailed requirements phase of a project.
The Trips-R-You Case Study includes an example of documenting detailed business needs for a UI based on the following two HLRs:
An internet user or customer shall be able to search for flights for a trip.
A customer shall be able to book flights based on selected journey options.
It also includes an example of documenting detailed business needs for a report based on the following HLR:
A customer shall be able to access and print their booking confirmation details.
The case study describes discussions with SMEs about the UI and report with these HLRs as a context. The detailed business needs identified during those discussions were captured using MS Excel-based templates. See Trips-R-You User Interface Example and Trips-R-You Report Example.
UI and Report Operational, Area, and Element Details
When it comes to detailed requirements for a screen-based UI or a report, a picture is definitely worth a thousand words. Unfortunately (or fortunately for business analysts), a mock-up of a screen or report doesn’t begin to tell the whole story. For example, operational business needs such as who gets access or when it needs to be available. Nor does it cover relationships between it and other aspects of the business, such as day end processing. And while the headings and labels included in a mock-up provide valuable clues to record and field types of displayed data, they don’t cover data derivation, input validation, or relevant business rules. All such details need to be captured in addition to a mock-up.
The full range of detailed business needs related to a UI or report can be divided into three categories:
Operational Details – Things that apply to the UI or report as a whole. E.g. who needs it, when and where is it needed, what volumes are expected.
Area-level Details – Things that apply to a portion of the thing based on a meaningful grouping of fields or list of records. E.g. area-specific selection criteria, sort criteria, pagination rules.
Individual Element Details – Things that apply to a data item being presented – either its source or its derivation. Each textual label of a field, column, or area. For UIs involving input fields – validation criteria and any business rules. For each UI action item (e.g. a button), a description of the action to be carried out.
Each of these categories is discussed below and a complete set of detailed examples for a UI and report can be seen captured in the Trips-R-You spreadsheet templates.
Operational Details
Each UI and report represents a capability expected to be part of the solution available from a business information system. Project members, and eventually users, need a basic understanding of the purpose of each and how it fits in with the overall operation of the system. These basics, plus additional details necessary to support design and implementation phases, should be captured. Each of the UI and report templates used for the Trips-R-You case study includes an ‘SME Questionnaire’. Ideally SMEs that are able to provide or obtain answers for each UI or report in scope can be identified.
Example questions for a UI:
What days/hours does the user interface need to be available for use?
Are there expected to be peak usage conditions? If so, describe the conditions, when they can occur, and volumes of users expected during those times.
Example questions for a report:
Is this report to be run on a regular schedule? If so, describe its frequency and time of day.
Should it be produced even when there is no data to report?
The UI template questionaire involves 11 questions. The report template involves 29, but that number includes some very simple ones, such as page size and orientation.
Area-level Details
Between operational details, which apply to a whole UI or report, and the details of individual elements they contain, there is an in-between area level. An area within the context of a UI or report contains a meaningful group of elements and/or sub-areas.
The Trips-R-You UI template uses the following area classifications:
- Screen
- Tab
- Field Area
- Table Area
- Repeating Area (Fields and/or Tables)
- Show/Hide Area
- Pop-up / Overlay
- Widget (embedded application)
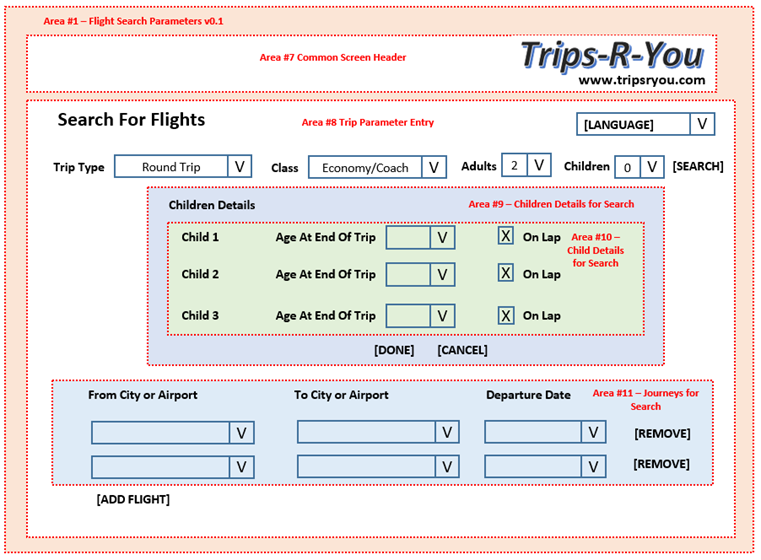
The Trips-R-You Flight Search / Booking UI example utilizes six screens, each mocked-up individually. An example of the first screen, including labelled areas and sub-areas, looks like this:

NOTE: The UI mock-up uses generic drop-down symbols to indicate any way of presenting a set of values, and square brackets as a generic representation of action items.
The Trips-R-You report template uses the following area classifications:
- Header
- Footer
- Fields
- Table
- Repeating Area (fields and/or tables)
- Graph / Dashboard
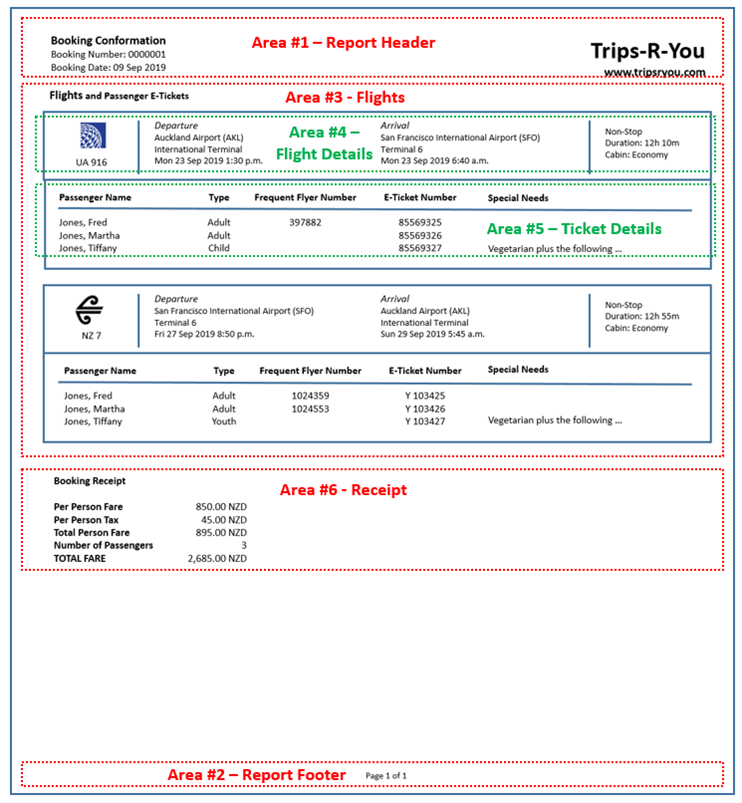
The Trips-R-You Flight Booking Confirmation report example utilizes four areas and two sub-areas. The area labels and their boundaries overlaid on a sample report look like this:

Details about an area include a unique area identifier, a meaningful label, and its area type. If it’s a sub-area, one or more areas that contain it are identified. If it involves multiple records there should sorting criteria, and possibly selection criteria. For areas that have elements or groupings that should not be split across pages there should be pagination rules.
An important detail for each area is the elements it contains. The pictorial mock-up represents this containment. The Trips-R-You templates deal explicitly with containment from the element perspective (i.e. for each element, what area it is contained in).
Ideally a requirements management tool would support the concept of areas, both when creating mock-ups, and capturing details for areas and their contained elements.
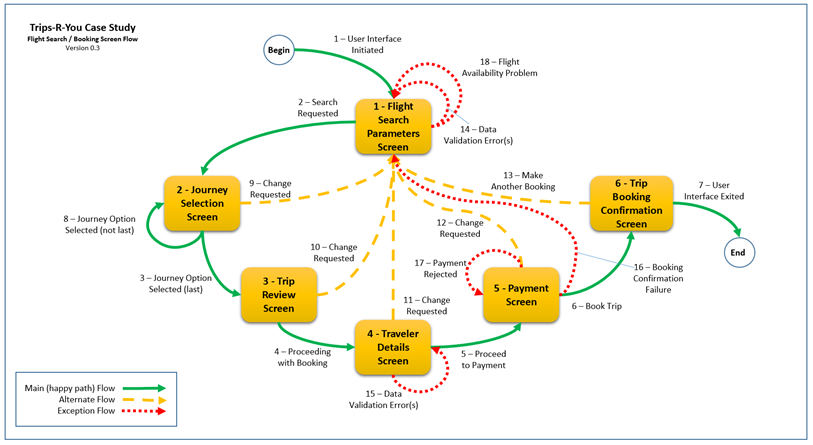
When the business sees the need for an activity supported by a UI to be broken down into a number of ‘workflow’ screens, a screen-flow diagram can be a useful communication tool. The UI template includes a separate ‘Screen Flow’ tab for capturing details about possible flows. The possible transitions between the six screens involved in the Flight Search / Booking UI example shown in the following diagram have been captured in the template:

UI and Report Element Detail
Because UIs and reports are used by people, there is both a form and a content aspect to the elements involved. A mock-up may or may not go into full detail about form – e.g. covering needs for using specific fonts, text sizes, etc. Typically UIs and reports intended for use by customers or other external users receive the most form-related attention from business stakeholders. Regardless, a mock-up should represent the content in full – both in terms of the data involved, as well as any textual labels for fields, columns, and areas.
NOTE: ‘Usability’ is outside the scope of this series. Ultimately the business is responsible for signing off the representation of their needs related to a given UI or report. That representation includes both the mock-up and the supporting element-specific detail. Usability can also be constrained by an existing application architecture or framework controlling such things as menu configuration/navigation and error handling. These are also out of scope of this series.
For a given element, the details that need to be captured about it depend on the type of element it is. Labels are the most basic. A displayed data element needs details about its source or derivation, plus other details depending on its data type. Data being input or updated needs validation details. And an action element needs details about the action(s) it initiates. The Trips-R-You templates used to document the UI and report examples discussed above include details recorded for each of their elements (utilizing the data dictionary template where appropriate for capturing data-specific needs for a given element).
Where are “The Requirements”?
The three HLRs presented at the beginning of this article were ‘formal’ requirement statements – each a single sentence in ‘shall’ format. These statements can be seen recorded in the Trips-R-You Case Study Requirements template [URL NEEDED]. That template includes a unique identifier for each requirement (as should every requirement that is managed by a project).
This article has discussed taking those HLRs as contexts for discussing detailed business needs for an example UI and report. Those detailed needs have been captured as properties of uniquely-identified elements in templates. But none of those entries are formal requirements. Those individual details could each be represented by their own formal statement – which would make for a large number of individual requirements for the project to manage.
At the other end of the spectrum is managing all of the details for a given ‘unit of delivery’ as a single formal detailed requirement. A ‘fully dressed’ use case is a good example of packaging the detailed business needs into a single uniquely-identified unit of delivery for a project. Had the Trips-R-You UI example been captured in use case form and assigned a unique identifier, the single, formal detailed requirement could be documented as the following:
An internet user or customer shall be able to search for and book flights for a trip, as described in UC013 – Self-service Flight Booking v1.0.
Use cases are an excellent ‘discussion’ technique. When fully dressed, the textual narrative can contain considerable detail, spread among main flow, alternate flows, and exception flows. They do not, typically, go into as much detail, shown captured in tabular form, in the Trips-R-You templates. One way to think of the level of detail represented in the templates is as a business specification of a UI or report. Given a tool that supports specifying this level of detail for a UI or report, and assigning that unit of delivery a unique identifier, a single detailed requirement such as the following can represent it:
An internet user or customer shall be able to search for, and book, flights for a trip – as specified in DR013 - Self-service Flight Booking User Interface v1.0.
Spreadsheet templates, as a form of managing detailed business needs, are a step up from trying to manage those needs in text-based documents. Ideally a requirements management tool would support both the maintenance of formal requirements statements and the details behind them.
Next Time
The next article addresses detailed requirements for importing and exporting data (i.e. system interfaces). The Trips-R-You case study will again be utilized, taking examples from the same pseudo project. Additional MS Excel-based templates will be introduced for capturing details specific to these two capability types.
Previous articles in the Requirements in Context series:
 Author: Dan Tasker, Author & Requirements Expert
Author: Dan Tasker, Author & Requirements Expert
Dan is the author of over 30 requirements-related articles and other resources. His 50+ year career in Information Technology has involved organizations in a variety of industry sectors in the United States, Canada, Australia, and New Zealand. His business analysis experience includes projects involving in-house software development, software vendor solution development, and COTS software acquisition and implementation. He continues to be passionate about requirements for information system solutions and helping business analysts produce them. He can be contacted at [email protected].