The role of design still puzzles many agile teams I work with. When should the design activities take place? Who should carry them out? How are design decisions best captured? This blog tries to answer the questions by discussing a user-centric, iterative, and collaborative design process for Scrum and Kanban teams.
The Big Picture
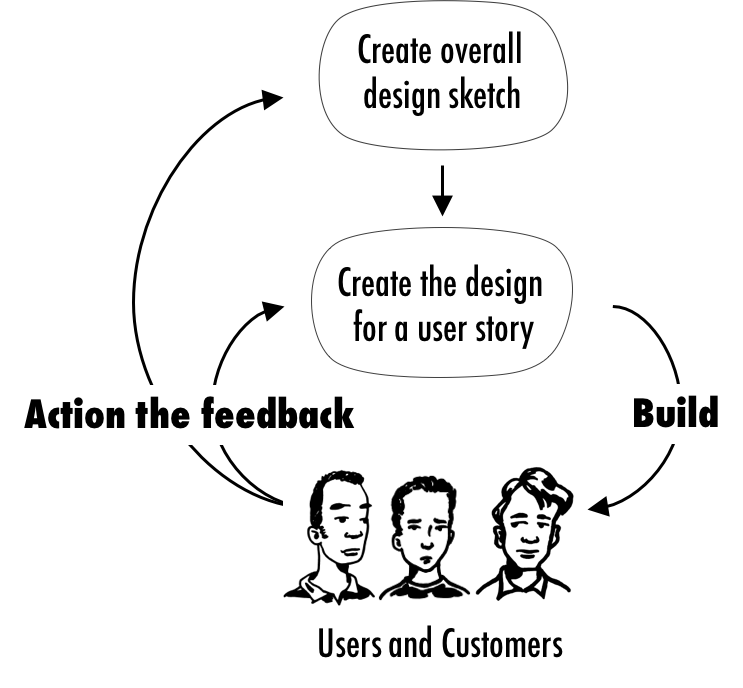
The image below depicts the design process I like to employ. It’s user-centric, iterative, and collaborative. The process starts with capturing the design concept in form of a rough mock-up. Then the detailed design for one or more user stories is created and implemented as a throwaway prototype or as shippable software. The result is exposed to the users to understand if the design contributes to a great user experience. If it does, the design is refined, and the design for the next stories is created; if it does not, the design concept is reworked.

High-level Design
To get started, develop your design concept. The concept should sketch your key design ideas and communicate the essence of what you believe the product should look like. This includes the shapes and the colours you intend to use. Keep the overall product vision in mind together with the desired user experience: the kind of product being developed and the reason why people might want to use it. Focus on the critical aspects and don’t worry about the details right now.
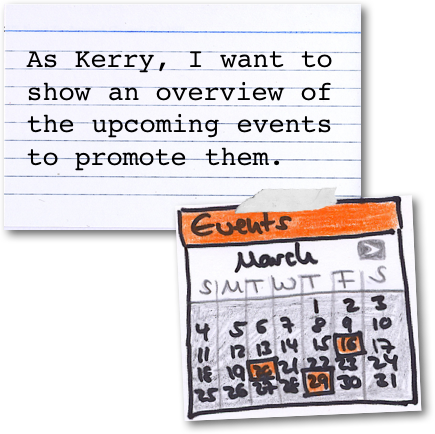
For instance, the high-level design below shows how the structure, shapes and colours of our new homepage together with a photo of a bald guy with a beard and sticky notes.

Capture your design concept as a mock-up. Consider using a paper sketch similar to the one shown above. Paper sketches require less effort than wire-frames or other mock-ups; they are usually good enough to communicate the design idea. Make your sketch visible and put it on the product backlog board as shown below.

You may also want to explore the anticipated interaction of a user with the product, and to capture it as an interaction diagram or workflow. Put the resulting artefact on the board’s model area. (You can find out more about the backlog board in my blog post “The Product Backlog Board“.)
Detailed Design
With your design concept in place, create the design for each user stories you want to implement. This is best done as part of the product backlog grooming work. Developing the detailed design should hence be a collaborative exercise that involves the developers and testers. This allows you to leverage the team’s collective creativity and to quickly discover which design options are difficult and expensive to implement.
Sketch the user story-specific design on a paper card and attach it to the story card, as the image below illustrates. The design depicts the details of one of the boxes on the homepage:

Then implement the design either as a throwaway prototype or as shippable software, and expose the result to the users. Note that paper prototypes are often sufficient to test your initial design ideas. Resist the temptation to create a perfect design straight away: An unpolished implementation tends to generate more valuable user feedback than a super slick design.
Learning
Leveraging the user feedback to validate your design ideas does not mean that you don’t require a vision of what the product should look like. The opposite is true. You have to innovate for your users and cannot expect to be told what the product should look like.
Take the redesign of our website for example: Our customers, the organisations that pay for our training or consulting services, are important users of our website. Most of our customers are mid-sized to large enterprises. Having worked for large companies myself, I know that bigger organisations often prefer a more conservative look. But we wanted to create a website that that looks cool and that we like, not a boring corporate design. The challenge is hence to synthesise the wants and needs of the users and your own vision and ideas into a great design.

Use the feedback to experiment and discover which design ideas don’t work and which do. Don’t be a slave to the feedback, but don’t cling to your ideas either. Analyse the feedback with an open mind and decide what to do: take it on board or discard it. Then either rework your design concept or adjust it, and create the detailed design for the next story.
Author: Roman Pichler, Product Management Expert
Source: http://www.romanpichler.com/blog/agile-user-interface-design/