Sure, you put a lot of time into creating a prototype, a mockup, screenshot, or wireframe (are there any other names for the user interface drawing I’ve missed?). You may have drawn it on a whiteboard, in VISIO, or even used a requirements tool to create it. At the end of the day, no matter how much time you spend on it, it’s nothing more than a picture. And those of you who have worked in IT know developers cannot code and create a solution solely from a picture.
So that developers can code the solution and create the expected functionality, you need to create the accompanying description for the prototype. This could be called a user interface specification, or prototype functional description, or some other document. No matter what you name it (I’ll call it the User Interface Specification, or UI Spec), it’s the piece of information that explains in detail how the user interfaces with the software, and it sets up the expectations for the behavior of the system.

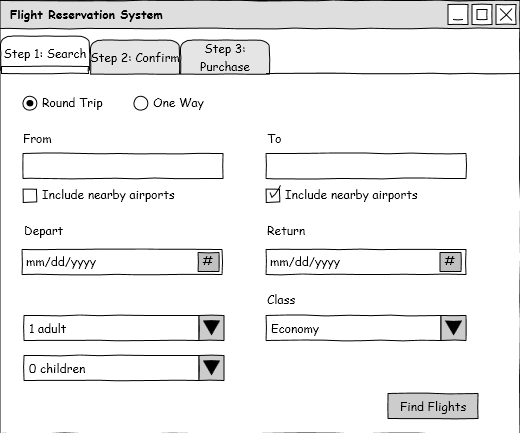
Take for example, the mockup of the screen design for the flight reservation system. If this were the only artifact handed over to a developer, how would a developer code it? You may respond:
• he knows which objects to put on the screen
• he knows where to place them
• how the user interacts with the screen is his guess
What that guess leads to is different functionality at best, to missed functionality at worst. So how do we overcome the guesses developers will make to ensure the solution is what the business expects? EXACTLY – we create the User Interface Specification.
The User Interface Specification explains in depth everything contained on the prototype of the screen; each label, control, and interaction the user will experience. There are 2 parts to the UI spec:
-
Field descriptions, containing the labels and graphics and their sources and types
-
Screen Controls, describing the expected way in which the system functions in response to the user input and interaction.
The combination of the 2 of these explain the prototype (the picture) in depth to both the business user (to make sure it meets the business’ expectation) and to the implementation SME (or developer) so he will know what is needed when crafting the software solution. I prefer to show them as 2 tables following the graphic. These are the Field Descriptions and Screen Controls.
The field descriptions explain the labels and other screen items the users cannot interact with. They are generally static, but could contain data pulled in from parts of the system. For instance, the screen could say, “Welcome, Paul” and you would document that as shown in the Field Descriptions example. Note how in the third row of the table below, it explains how subsequent tabs would be displayed in the Flight Reservation System. They will only be displayed after the user completes this particular tab. And since this tab is all about the search, you’d have to explain how the search results are displayed, on the Search tab or the confirm tab. All of the expectations for how you want the system to perform need to be documented. If you are heavily into different UI functions, you can argue that proceeding to other parts of the system could also be a status bar, or breadcrumb, but in this fictional example, it was a tab.
Field Descriptions
| Name |
Type |
Source |
Description |
Field Length |
Defaults |
Req/ Opt |
| Welcome, Paul |
Dynamic Label |
User Profile |
Displays the welcome message along with the first name of the logged-in user. If no user is logged in, displays “Guest” |
n/a |
“Welcome, [FirstName]” |
n/a |
| Flight Reservation System |
Label |
System |
Displays the label on the title bar. |
n/a |
n/a |
n/a |
| Step 1: Search |
Tab |
System |
System displays the tab showing where the user is within the process. Users cannot navigate to subsequent tabs until this screen is completed |
n/a |
This is the 1st tab the system displays |
n/a |
Screen Controls are those widgets on the screen the users interact with. You may have had many conversations with the business during functional design about how these would operate, but if those conversations were not documented, the functionality can be quickly lost when it goes in front of the developer to code. If you look at the Flight Reservation System, the first interactive control is a Round Trip/One Way exclusive selection. They are linked with radio buttons in this screen shot – this is a control that is an exclusive control – when one is on, the other is off. The implementation SME may code it slightly different (and show different controls) but must adhere to the functionality. Notice how rows one and two show this functionality and how they affect each other.
Screen Controls
| Name |
Control Type |
Function Description |
Enable/ Disable Conditions |
| Round Trip |
Exclusive Selection |
When selected, it turns off the focus from the One Way radio button. Selecting this control also enables the Return date control. |
Always Enabled |
| One Way |
Exclusive Selection |
When selected, it turns off the focus from the Round Trip radio button and disables and greys-out the Return date control. |
Always Enabled |
| From |
Text entry |
System will start to find matching airports after the users enter the first 3 characters, and display those matching the selection in a list below the text box. Airports can be searched by typing in the IATA code (ATL), city (Atlanta), or airport name (Hartsfield-Jackson). The users can highlight one of the found selections and choose it. Doing so will populate the city and airport name into the text box in the format “City (airport name)” |
Always Enabled |
| Include Nearby Airport |
Check box |
When checked, it will include search results for airports providing service within 30 miles distance from the selected airport. |
Always Enabled |
| Return |
Date |
Becomes enabled if a round-trip flight is chosen and only becomes active once the Depart date is chosen. The Return bases its first date to return as the same day as that chosen in Depart. All dates after the Depart date are active. |
Disabled when One Way is selected |
| Find Flights |
Action Enabler |
Control only becomes enabled when users have indicated a From and To airport, a From date (and a To date if Round-Trip was selected), and at least 1 Adult or 1 Child selected. Executing the control (by clicking or tapping) starts the search process with the selected parameters on this screen. |
Enabled when search selections (as detailed) are made |
| Class |
Selection |
Defined selection for flights. Defaults to “Economy”. Selections available include “1st Class, Business, Economy Comfort, and Economy” |
Always enabled |
While to those of us who do screen design, this might seem obvious functionality. But if not documented, some things might be missed. Look at the description of how the From text box operates. Do you think developer would have coded it that way without having directions on how to do it? You are most likely thinking, “Probably not” and you would be correct. They may get it right if they were involved in the functional discussions, and even then, they would have had to remember it when they went back to their desks.
Notice how when the UI spec is detailed out, errors can be averted. In the case of the Return date, it shows how the control becomes enabled or disabled (when the one-way option is chosen), or even how the dates available for selection become dependent on a separate control, and the information on that control. Developers can then see how they need to be reading the data and verifying all information is completed on the screen in order to process events. In the control for Class, you can see how the values users are able to choose are displayed. Note that it doesn’t get into a lot of detail about how all of the different fare classes map to the values in the list – that mapping would be contained in the data dictionary. This just shows the functionality and what is expected when it occurs.
No matter how you choose to explain the detailed functionality behind the user interface, you still have to document it. It becomes even more crucial as virtual workspaces become more prevalent in today’s work world. When people aren’t co-located and available to talk through the functionality, it has to be documented so everyone arrives on the same page when the system is developed.
How do you successfully document the functionality contained in the prototype?
Author: Paul Mulvey is a sought-after business analyst, speaker, author, business advisor, and BA-instructor. He most recently authored the book Business Analysis for Dummies during his tenure at B2T Training. He has developed BA Centers of Excellence, rolled out custom-developed software and packaged software, and has managed teams of BAs in various organizations. He finds his passion is getting people to understand business analysis is more than just a title.