Although it may seem obvious that the User Interface (UI) directly impacts usability, and therefore satisfaction, Business Analysts often find themselves focusing on functional requirements to ensure end user satisfaction. Mainly, this is due to the non-functional requirements, like usability, being dictated by existing technology or process within the organization. However, research into mobile user interfaces is placing the focus back on the usability requirements as the main driver of user satisfaction.
Several papers involving mobile UI have addressed topics such as: Vision Impairment and Mobile UI, Navigation of Menus, Business Users and Perceived Performance, Adaptive UI, and Mobile Internet Usage. Although these papers cover a range of topics, they point toward 6 usability requirement considerations that can be implemented to improve mobile UI design.
1. Navigation
Research: In this study, the authors utilized two different approaches to navigating within small screen device menu system. Specifically, this study focused on utilizing hierarchical menus. One form of navigation aid was termed the "category" approach. The category menu simply showed the current category as well as a list of that category;s contents. The second form of navigation was a "tree" structure that showed the same information as the category navigation, but the tree navigation also included parent, parent of the parent, and sub-category information to better highlight the hierarchical structure. In this study, two groups of participants were used. The first group was comprised of 16 people with ages ranging from 23-28 years. The second group was comprised of 16 people with ages ranging from 46-60 years. Each group had to perform 18 tasks utilizing each type of navigation aid. The authors found that both groups performed better utilizing the tree menu vs. the category menu. In addition, use of the category menu resulted in users having to go back to the top of the hierarchy twice as many times to complete the tasks. Furthermore, each group reported better general satisfaction when using the tree menu.[1]
Implementation: When designing hierarchical menus, whether textual or graphical, utilizing a tree type structure can result in less user disorientation and greater overall user efficiency and satisfaction.
2. Auditory Feedback & 3. Icon Contrast
Research: As more and more small screen technology devices hit the market every week, it is not realistic to think that these devices will only be used by the young. This study focuses on the use of hand held devices by older adults with Age-related Macular Degeneration (AMD). People suffering from AMD rarely go completely blind, but they have had to learn to rely on residual vision (residual vision is the vision that remains, often peripheral, as the disease affects the central visual field). With an expanding population of older adults, "it is estimated that 1 in 3 baby boomers will experience a vision-reducing eye disease by the age of 65. By the year 2030, the population of Americans 65 and older will number 70 million." Participants had to complete a set of tasks which involved moving icons, represented by playing card icons, on a PDA with a touch sensitive screen. The authors found that non-visual cues, such as auditory feedback, decreased the amount of time participants spent moving icons and decreased the actual total distance the participant had to drag the icon into the correct spot. In addition, as severity of AMD increased the benefit of utilizing auditory feedback. Also, the use of auditory feedback caused no negative effects for those without vision impairment. The study also found that icon contrast sensitivity (the ability to differentiate the icon from the background or other icons) was a significant factor in task performance. Specifically, participants who had trouble differentiating the target icon from the background or other icons took more time to move the target icon to the goal. It should be noted that despite visual impairment, the participants (all over the age of 50) had a 97% completion rate for the tasks. [2]
Implementation: Older adults, with or without visual impairment, are not going to shy away from using today's small screen devices. Considering the relatively low cost of implementation, benefits to product performance and, ultimately, user satisfaction, auditory feedback and improvements in icon contrast should be considered when gathering requirements for mobile UI.
4. Greater focus on usability requirements
Research: The first study asked whether user-indicated technology requirements and user-indicated technology performance impacted user satisfaction. Using 216 survey responses from business users over the age of 18, the authors found that usability measurements had a significant impact on perceived performance of the mobile device. [3]
In a second study, focused specifically on usability requirements, the authors implemented quantitative methods for measuring usability, and they present an actual case study where the method was implemented. Although the UI used in the case study was never implemented commercially, the authors believe that high-level usability can be measured with quantitative usability requirement methods. The paper states "An important role of usability requirements is that they give direction and vision to the user interface design.", and "even if you do not test at all, designing with a clearly stated usability goal is preferable to designing toward a generic goal of 'easy and intuitive". [4]
Implementation: The first study indicates why we should be concentrating on usability requirements in mobile UI design, and this information should be utilized to put greater emphasis on usability during requirements gathering. The second shows us how we can utilize quantitative measures to direct and guide the requirements and design efforts.
5. Adaptive UI
Research: Two recent studies point out the benefits of adaptive UIs. The first study focuses on adaptive GUIs. An adaptive GUI is a GUI that the system tailors to the needs of the user. The authors measured performance, awareness and satisfaction of highly accurate adaptive menus on small screens. The study had 36 participants perform a series of menu selections. The authors found that adaptive menus resulted in faster performance of tasks on small screens compared to static menus. In addition, the authors noted increased satisfaction in the user experience with adaptive menus on small screens. One negative side effect of the adaptive interface involved a reduced user awareness of other menu options. [5]
The second study focused on adaptive content to the mobile consumer. The authors present a context sensitive, adaptive, personalized application that delivers targeted promotions to mobile consumers. Using push-notification and location awareness features, the application provides the mobile consumer with specific buying opportunities at a retail location. Due to the adaptive nature of the application, the application can change the promotions to suit the buyers changing needs and buying patterns. The authors found that the 80% of participants felt the system presented good matches based on their preferences, and the sellers can expect more buying opportunities resulting in, potentially, higher profits.[6]
Implementation: While performing requirements analysis, the BA can evaluate whether an adaptive GUI or adaptive content could be pursued to increase performance in menu use or provide a more targeted push-notification system to provide improved user decision making.
6. Mobile Internet Hierarchy of Needs
Research: The final two studies focus exclusively on the mobile Internet. The first study introduces the Universal Law of Web Surfing which states that people have regular surfing patterns that manifest in shorter sessions rather than longer ones. The author found that despite limited input capability and generally slow download speeds, surfing the Internet on a mobile device produces the same pattern as surfing the Internet on a PC. The author concludes that the Universal Law of Web Surfing is also the Universal Law of Mobile Web Surfing.[7]
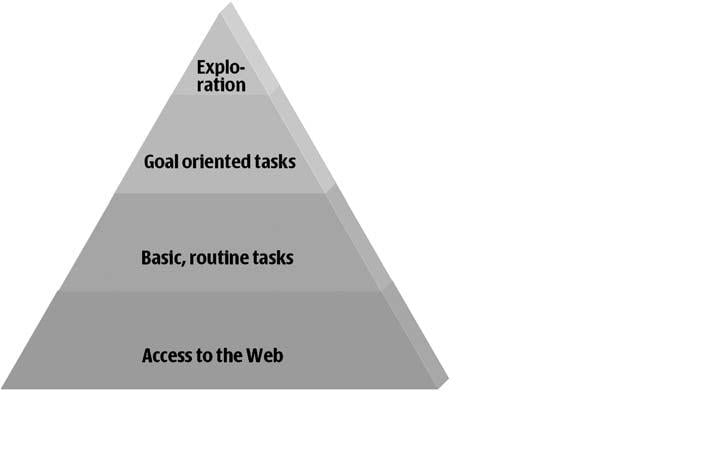
The second study introduces a number of metaphors for describing, understanding and characterizing the Mobile Internet. The most interesting of these metaphors is the Hierarchy of Needs. This metaphor is based on Maslow's Hierarchy of Needs: a theory that states that as humans meet 'basic needs', they seek to satisfy successively 'higher needs' that occupy a set hierarchy. This hierarchy is usually represented as a pyramid with the basic needs as the base of the pyramid. All higher needs occupy levels further up in the pyramid. A person will not move up to the next level in the pyramid until the previous level, or need, has been satisfied. In this way, the authors present a hierarchy of mobile Internet needs.
The Mobile Internet Hierarchy of Needs (See attached figure):
-
Access to the Web - without access, none of the higher levels can be reached.
-
Basic, routine Tasks - sites or tasks that are accessed routinely
-
Goal-oriented tasks - these can be one-off tasks (i.e. - paying a bill, search for movie time, etc...) or recurrent tasks (i.e. - researching airline tickets over several days)
-
Exploration - only after the basic needs below are met will new sites or resources be explored. [8]

Implementation: Since the Universal Law of Mobile Web Surfing tells us that most sessions are short, BAs involved in UI requirements need to be sure that the basic levels/needs of the Mobile Internet Hierarchy are met as quickly as possible. This is especially true if the mobile site/application involve any exploration as part of the normal user behavior.
Conclusion
Implementing new ideas and processes can be a challenge within any organization. However, by utilizing the research and findings presented above, Business Analysts can breathe new life into the requirements gathering efforts of Mobile UI design. Focusing attention on any one of the implementation ideas above, the Business Analyst is taking a step toward creating a better experience for the user.
References:
-
How to Overcome Disorientation in Mobile Phone Menus: A Comparison of Two Different Types of Navigation Aids (HUMAN-COMPUTER INTERACTION, 2006, Volume 21, pp. 393-433 Copyright © 2006)
-
An investigation of handheld device use by older adults with age-related macular degeneration (Behaviour & Information Technology ISSN 0144-929X print/ISSN 1362-3001 online ª 2006 Taylor & Francis http://www.tandf.co.uk/journals
-
User requirements of mobile technology: A summary of research results (Information Knowledge Systems Management 7 (2008) 101-119)
-
Methods for quantitative usability requirements: (Pers Ubiquit Comput (2006) 10: 345-355)
-
Impact of Screen Size on Performance, Awareness, and User Satisfaction With Adaptive Graphical User Interfaces (CHI 2008 Proceedings · Adaptation April 5-10, 2008)
-
Using ubiquitous computing in interactive mobile marketing (Pers Ubiquit Comput (2006) 10: 227-240)
-
Mobile web surfing is the same as web surfing (March 2006/Vol. 49, No. 3 COMMUNICATIONS OF THE ACM)
-
Metaphors for the Mobile Internet (Know Techn Pol (2007) 20:259-268)
 Author: "Brad Botz - In addition to being an independent researcher and Business Analyst, Mr. Botz operates Prime Proficiency, a company specializing in Business Analyst training and consulting. His research and writing focuses on turning recent, relevant research into implementable actions. You can see more of his Business Analyst writings at www.primeproficiency.com. He can be reached at [email protected]"
Author: "Brad Botz - In addition to being an independent researcher and Business Analyst, Mr. Botz operates Prime Proficiency, a company specializing in Business Analyst training and consulting. His research and writing focuses on turning recent, relevant research into implementable actions. You can see more of his Business Analyst writings at www.primeproficiency.com. He can be reached at [email protected]"